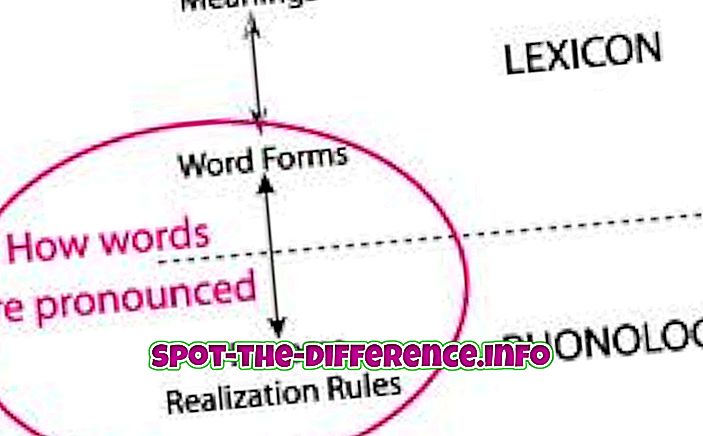
Perbedaan Utama: Drupal 8 menampilkan banyak perbedaan dibandingkan Drupal 7. Satu perbedaan utama adalah ia menggantikan mesin tema default dari PHPTemplate ke Twig-nya sendiri. Drupal 8 menghadirkan integrasi CSS dan JavaScript yang lebih baik, tetapi juga mengubah cara penambahannya. Ini juga meluncurkan banyak fitur baru.

Menurut situs web Drupal, "Drupal adalah alat manajemen konten web" out of the box "serta platform yang dapat disesuaikan." Pada dasarnya, itu berarti perangkat lunak dapat digunakan seperti itu, atau dapat dimodifikasi sesuai dengan kebutuhan individu . Situs web ini membanggakan bahwa “Drupal adalah platform # 1 untuk manajemen konten web di antara perusahaan global, pemerintah, lembaga pendidikan tinggi, dan LSM, dan itu digunakan oleh lebih dari 1.000.000 situs web.
Dengan peluncuran Drupal 8, perusahaan mengumumkan bahwa Drupal 8 menghadirkan fitur pembuatan konten yang lebih mudah, Drupal 8 dibuat untuk pengalaman mobile-first, mendukung lebih banyak bahasa, serta terjemahan antarmuka yang lebih baik. Perusahaan juga menyatakan bahwa dibandingkan dengan 7, 8 mendukung ekosistem yang lebih baik untuk integrasi digital, yang berarti memiliki dukungan yang lebih baik untuk email, analisis, otomatisasi pemasaran, dan solusi teknologi digital lainnya.
Drupal awalnya didasarkan pada PHP, namun, di Drupal 8 perusahaan telah mengganti mesin tema default dari PHPTemplate ke Twig, yang sekarang diperkenalkan. Namun, ini menimbulkan kekhawatiran bahwa pengguna yang bermigrasi dari Drupal 7 ke 8, harus mempelajari kembali dan mengubah kode. Sebagai contoh: fungsi theme_ * dan file * .tpl.php berbasis PHP sekarang telah digantikan oleh templat * .html.twig ().
Ada perubahan tambahan dalam cara yang Drupal 7 dan Drupal 8 alamat CSS dan JavaScript. Drupal 8 menghadirkan integrasi CSS dan JavaScript yang lebih baik, tetapi juga mengubah cara penambahannya. Sementara Drupal 7 menggunakan fungsi drupal_add_css () dan drupal_add_js () untuk menambahkan CSS atau JS, Drupal 8 melampirkan aset ini di properti #attached dari array render menggunakan perpustakaan.

Silakan merujuk ke tabel di bawah ini untuk perbedaan tambahan antara Drupal 7 dan Drupal 8.
Perbandingan antara Drupal 7 dan Drupal 8:
Drupal 7 | Drupal 8 | |
Jenis | Perangkat lunak manajemen konten (CMS) | Perangkat lunak manajemen konten (CMS) |
Biaya | Bebas | Bebas |
Dirilis | 5 Januari 2011 | 7 Oktober 2015 |
Kematangan | Lebih lama, matang dengan waktu, dan memiliki banyak modul, banyak dokumentasi, dan banyak tutorial. | Lebih baru, kurang matang, dan memiliki lebih sedikit modul, dokumentasi lebih sedikit, dan lebih sedikit tutorial. |
Keluaran | Markup XHTML secara default | Markup HTML5 semantik secara default |
Perpustakaan front-end | jQuery v2.x | jQuery v2.x, Modernizr, Underscore.js dan Backbone.js. |
Markup Schema.org | Tidak menampilkan markup schema.org | Modul RDFa inti Drupal 8 menghasilkan markup schema.org |
Atribut WAI-ARIA | Tidak menggunakan atribut WAI-ARIA secara ekstensif. | Penggunaan atribut WAI-ARIA secara ekstensif. |
Dukungan IE | Mendukung IE 6, 7 dan 8 | Dukungan Drops untuk IE 6, 7 dan 8 |
jQuery | Drupal 7 termasuk jQuery 1.4.4 dan jQuery UI 1.8.7 | Menggunakan jQuery 2.0 dan kode lain yang mengasumsikan dukungan browser HTML5 / CSS3 modern. |
Dukungan SVG | Browser yang didukung yang tidak mendukung SVG (termasuk IE8 dan Android Browser 2.3) | Tidak mendukung browser yang tidak mendukung SVG (termasuk IE8 dan Android Browser 2.3) |
Mesin Tema Default | PHPTemplate theme_ * fungsi dan file * .tpl.php berbasis PHP | Memperkenalkan ranting * .html.twig templat () |
CSS dan agregasi JavaScript | Agregasi CSS dan JavaScript kurang efektif, dibandingkan dengan 8 | Peningkatan agregasi CSS dan JavaScript. |
Menambahkan CSS atau JS | fungsi drupal_add_css () dan drupal_add_js () | Melampirkan aset JS / CSS di properti #attached dari array render menggunakan libraries |
Perubahan Kelas CSS di Menu | .menu li. diperluas .menu li.collapsed .menu li.leaf .menu li.active-trail .menu li.first .menu li.terakhir | .menu-item – diperluas .menu-item – diciutkan .menu-item-active-trail .menu-item: anak pertama .menu-item: anak terakhir .menu-item — leaf - dihapus |
ID CSS | Berisi lebih banyak ID daripada CSS Drupal 8. | Berisi lebih sedikit ID dari pada Drupal 7's CSS. |
Struktur CSS (file) | Struktur CSS (file) tidak didasarkan pada SMACSS & BEM. | Struktur CSS (file) didasarkan pada SMACSS & BEM. |
Penyeleksi semu CSS3 | Digunakan kelas pertama / terakhir / ganjil / genap | Menggunakan penyeleksi semu CSS3. |
Modul inti | Banyak fungsi preproses dan file CSS termasuk dalam modul inti. | Mengganti banyak fungsi preproses dan file CSS yang sebelumnya termasuk dalam modul inti dengan memanfaatkan Classy, tema dasar inti yang menyuntikkan kelas ke markup, dan termasuk CSS yang sesuai. |
Permintaan Media Breakpoint | Tidak menggunakan permintaan media breakpoint untuk mengontrol bagaimana situs terlihat pada perangkat yang berbeda. | Menggunakan kueri media breakpoint untuk mengontrol bagaimana situs terlihat pada perangkat yang berbeda. |
Tampilan | Tampilan adalah modul yang dikontribusikan | Tampilan ditambahkan sebagai salah satu modul inti |
CkEditor | Tidak menggunakan CkEditor | CkEditor, modul inti dalam Drupal 8, adalah editor html visual yang digunakan untuk mengedit halaman web yang membawa fitur pengolah kata umum secara langsung ke halaman web |
Suntingan | Harus pergi ke halaman edit untuk mengedit | Editor inline membantu mengedit konten halaman tanpa pergi ke halaman edit, sebagai gantinya klik kanan untuk mengedit. |
Modul Gambar | Tidak memiliki Modul Gambar | Fitur Picture Module yang secara otomatis mengubah ukuran gambar untuk layar yang berbeda. |
Symfony | Tidak termasuk kerangka kerja Symfony | Menggunakan kerangka kerja Symfony dan arsitektur MVC-nya yang membuat kode mudah dipelihara, skala, dan digunakan kembali. |
Konsep OOP | Memiliki lebih sedikit konsep Pemrograman Berorientasi Objek | Hadir dengan konsep Pemrograman Berorientasi Objek hingga sebagian besar sistem |
BERISTIRAHAT | Tidak menampilkan REST | Representational State Transfer (REST) memungkinkan interaksi dengan aplikasi lain untuk membuat, membaca, memperbarui, dan menghapus sumber daya. |
Bidang Email Baru | Bidang email sederhana | Bidang Email secara otomatis memvalidasi alamat email dan menghasilkan tautan 'mailto:' saat ditampilkan. |
Bidang Telepon Baru | Bidang Telepon Sederhana | Bidang Telepon menghasilkan tautan 'tel:' ketika ditampilkan untuk aplikasi telepon seperti Skype dan lainnya |
Referensi: Drupal, Drupal 8, Drupal 7 vs 8, Zyxware Gambar Atas perkenan: churchm.ag, drupal.org